Bootstrap Builder
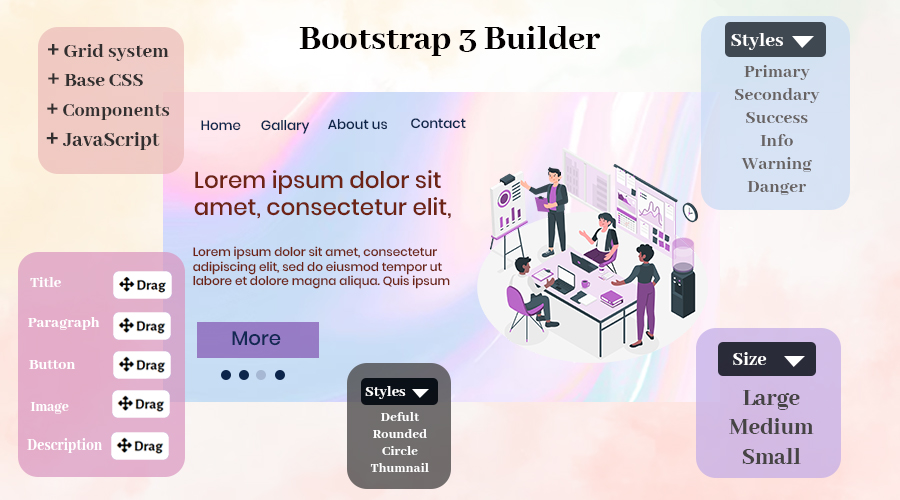
- Component library: The tool should include a library of Bootstrap components such as buttons, cards, navbars, forms, and more.
- Customization options: The tool should allow users to customize the appearance of components, such as changing colors, fonts, and sizes.
- Responsiveness: The tool should allow users to specify different styles for different screen sizes, so the components adapt to different devices.
- Grid system: The tool should include the Bootstrap grid system, allowing users to arrange components in a grid-based layout.
- Preview: The tool should have a preview feature that shows the user how the components will look on the web.
- Code output: The tool should generate the HTML and CSS code for the components that the user can copy and paste into their own website.
- User-friendly interface: The tool should have an intuitive, user-friendly interface that makes it easy for users to create and customize components.
- Accessibility: The tool should generate code that is accessible, including using appropriate ARIA attributes for screen readers.
- Bootstrap compatibility: The tool should be compatible with the Bootstrap framework, allowing users to take advantage of its pre-designed styles and components.
- Custom classes: The tool should allow users to add custom classes to components, so they can use custom styles if needed.
- Component templates: The tool could allow users to save component configurations as templates, making it easy to use the same components in multiple projects.
- Export options: The tool should allow users to export the component configuration and code in different formats, such as HTML, CSS, and JSON.