Less files
Common CSS
Components
JavaScript components
jQuery plugins
Linked to components
Magic
Produces two files
All checked plugins will be compiled into a readable bootstrap.js and a minified
bootstrap.min.js. We recommend you use the minified version in production.
jQuery required
All plugins require the latest version of jQuery to be included.
Scaffolding
Background color for <body>
Global text color on <body>
Global textual link color <body>
Link hover color
Link hover decoration.
Typography
Default monospace fonts for <code>,<kbd> and
<pre>
Unit-less line-height for use in components like
buttons.
Computed "line-height" (font-size * line-height) for use
with margin, padding, etc.
Iconography
Specify custom location and filename of the included Glyphicons icon font. Useful for those including Bootstrap via Bower.
Load fonts from this directory.
File name for all font files.
Element ID within SVG icon file.
Components
Define common padding and border radius sizes and more. Values based on 14px text and 1.428 line-height (~20px to start).
Global color for active items (e.g., navs or dropdowns).
Global background color for active items (e.g., navs or dropdowns).
Width of the border for generating carets that
indicate dropdowns.
Carets increase slightly in size for larger components.
Tables
Customizes the .table component with basic values, each used
across all table variations.
Padding for <th>s and
<td>s.
Padding for cells in .table-condensed.
Default background color used for all tables.
Background color used for .table-striped.
Background color used for .table-hover.
Border color for table and cell borders.
Forms
<input> background color
<input disabled> background color
Text color for <input>s
<input> border color
Default .form-control border radius
Large .form-control border radius
Small .form-control border radius
Border color for inputs on focus
Placeholder text color
Default .form-control height
Large .form-control height
Small .form-control height
.form-group margin
Background color for textual input addons
Border color for textual input addons
Disabled cursor for form controls and buttons.
Dropdowns
Dropdown menu container and contents.
Background for the dropdown menu.
Dropdown menu border-color
Dropdown menu border-color for IE8
Divider color for between dropdown items.
Dropdown link text color.
Hover color for dropdown links.
Hover background for dropdown links.
Active dropdown menu item text color.
Active dropdown menu item background color.
Disabled dropdown menu item background color.
Text color for headers within dropdown menus.
Deprecated @dropdown-caret-color as of v3.1.0
Media queries breakpoints
Define the breakpoints at which your layout will change, adapting to different screen sizes.
Deprecated @screen-xs as of v3.0.1
Deprecated @screen-xs-minas of v3.2.0
Deprecated @screen-phone as of v3.0.1
Deprecated @screen-sm as of v3.0.1
Deprecated @screen-tablet as of v3.0.1
Deprecated @screen-md as of v3.0.1
Deprecated @screen-desktop as of v3.0.1
Deprecated @screen-lg as of v3.0.1
Deprecated @screen-lg-desktop as of v3.0.1
Grid system
Define your custom responsive grid.
Number of columns in the grid.
Padding between columns. Gets divided in half for the left and right.
Point at which the navbar becomes uncollapsed.
Point at which the navbar begins collapsing.
Container sizes
Define the maximum width of .container for different screen sizes.
For @screen-sm-min and up.
For @screen-md-min and up.
For @screen-lg-min and up.
Tooltips
Tooltip max width
Tooltip text color
Tooltip background color
Tooltip arrow width
Tooltip arrow color
Popovers
Popover body background color
Popover maximum width
Popover border color
Popover fallback border color
Popover title background color
Popover arrow width
Popover arrow color
Popover outer arrow width
Popover outer arrow color
Popover outer arrow fallback color
Labels
Default label background color
Primary label background color
Success label background color
Info label background color
Warning label background color
Danger label background color
Default label text color
Default text color of a linked label
Modals
Padding applied to the modal body
Padding applied to the modal title
Modal title line-height
Background color of modal content area
Modal content border color
Modal content border color for IE8
Modal backdrop background color
Modal backdrop opacity
Modal header border color
Modal footer border color
Progress bars
Background color of the whole progress component
Progress bar text color
Variable for setting rounded corners on progress bar.
Default progress bar color
Success progress bar color
Warning progress bar color
Danger progress bar color
Info progress bar color
List group
Background color on .list-group-item
.list-group-item border color
List group border radius
Background color of single list items on hover
Text color of active list items
Background color of active list items
Border color of active list elements
Text color for content within active list items
Text color of disabled list items
Background color of disabled list items
Text color for content within disabled list items
Thumbnails
Padding around the thumbnail image
Thumbnail background color
Thumbnail border color
Thumbnail border radius
Custom text color for thumbnail captions
Padding around the thumbnail caption
Badges
Linked badge text color on hover
Badge text color in active nav link
Badge background color in active nav link
Type
Horizontal offset for forms and lists.
Text muted color
Abbreviations and acronyms border color
Headings small color
Blockquote small color
Blockquote font size
Blockquote border color
Page header border color
Width of horizontal description list titles
Point at which .dl-horizontal becomes horizontal
Horizontal line color.
Customize Bootstrap's components, fewer variables, and jQuery plugins to get your very own version.
Requires IE9+ or the latest Safari, Chrome, or Firefox.
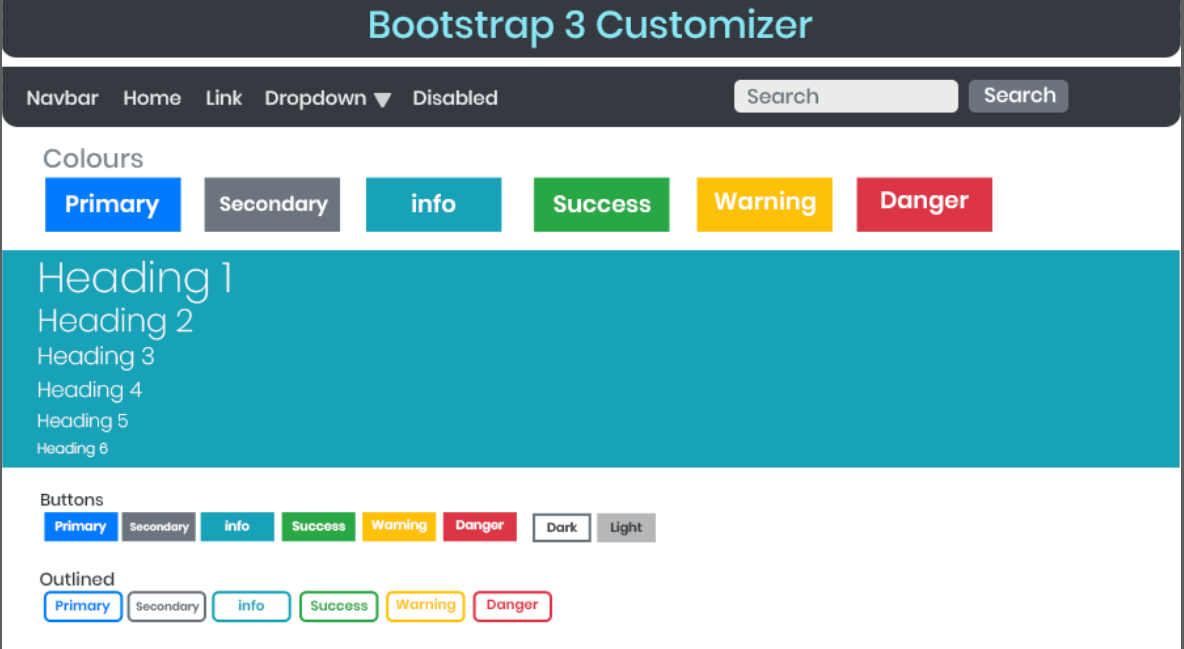
Bootstrap Customizer is a tool that helps developers customize the Bootstrap framework for their web projects. Bootstrap is a popular, open-source front-end framework that provides a consistent look and feel for web pages, and it’s widely used by developers for building responsive, mobile-first websites.
With the Bootstrap Customizer, users can easily customize the look and feel of their Bootstrap-based websites, without having to manually write CSS code. The tool includes a visual editor that allows users to see the results of their changes in real-time, making it easier to create the desired look and feel.
Some of the key features of the Bootstrap Customizer include:
- Customizable styles: Users can customize a wide range of styles, including colors, fonts, buttons, forms, tables, and more, to create a unique look and feel for their websites.
- Real-time preview: The tool includes a visual editor that allows users to see the results of their changes in real-time, making it easier to create the desired look and feel.
- Cross-browser compatibility: The CSS code generated by the Bootstrap Customizer is compatible with all modern web browsers, so users can be confident that their styles will work as expected on all platforms.
- Easy-to-use interface: The interface is simple and intuitive, making it easy for users to quickly customize the Bootstrap framework.
- Built-in optimization: The Bootstrap Customizer optimizes the generated CSS code, ensuring that it is lightweight and fast-loading.
- Free to use: The Bootstrap Customizer is a free tool, making it accessible to anyone who wants to customize the Bootstrap framework for their web projects.